Styling Text Dynamically
NOTE This feature is supported for Templater 3.4 or later.
You can use Templater and After Effects to dynamically style some text properties in your composition from the data source linked to Templater. This feature uses "@style" appended to the end of the name of the column header or property key for a mapped text layer.
For example, if a text layer's mapped column header or property key is named description then you would create another column header or property key named description@style.
This method of text styling is especially useful if you support other languages. It lets you use your data source to change style parameters and fonts for language character sets and directions. In After Effects 2024, you can even have mixed languages in the same text element. For example, you might have a subtitle in Middle Eastern characters that includes the name of a book that contains Latin / Roman characters.
The following properties are currently supported for dynamic styling:
- font-face
- direction
- justification (Templater 3.4.1 or later)
Font-face
For best results, always use a font that is installed on your system and that supports any languages used in your dynamic text layers.
If Templater cannot determine which font-face to use, it defaults to the font that is set in your Templater Preferences. This might happen, for example, if a data source spreadsheet does not have an entry on every line in the @style column.
This table shows how Templater handles different scenarios when processing data that includes dynamic text styling with font-face.
| When you do this in the @style column/property: | Templater does this: |
|---|---|
| Specify a font that is installed on your system | Imports the text and uses the specified font |
| Specify a font that is not installed on your system |
Windows: uses the System Default Font macOS: produces unexpected results |
| Specify a font that is installed but does not support the language of the text | Does not import the text and no text appears in the comp for that row/object |
| Leave the @style column blank for a text element | Imports the text and renders it using the default values in Templater preferences |
| Leave the font value empty ("font-face:"") | Imports the text and renders it using the default font specified in Templater preferences |
Direction
Direction applies to the content of the paragraph based on the language in which it's written and read. For example, many Middle Eastern languages use a right-to-left direction.
The direction property supports:
- LTR (left-to-right)
- RTL (right-to-left)
This table shows how Templater handles different scenarios when processing data that includes dynamic text styling with direction.
| When you do this in the @style column/property: | Templater does this: |
|---|---|
| Leave the @style column blank for a text element | Imports the text and renders it using the default values in Templater preferences |
| Leave the direction value empty ("direction":"") | Imports the text and uses left-to-right (LTR) as the default direction |
Justification
Justification applies only to how the paragraph aligns in its containing text box. The most commonly used options are left, right, and center, although After Effects offers these additional options:
- full
- full-left
- full-right
- full-center
NOTE If you use this feature with both left-to-right and right-to-left languages, we strongly recommend that you explicitly set the values for direction and justification in each JSON object or row of your data source.
Because the direction of the language and the justification of the text usually match, After Effects does not support certain edge cases. More details are shown in the following table.
| When you do this in the @style column/property: | Templater does this: |
|---|---|
| Leave the @style column blank for a text element | Imports the text and renders it using the default values in Templater preferences |
| Leave the justification value empty ({"justification":""}) | Imports the text and matches justification to direction. In other words, LTR is left-justified and RTL is right-justified |
| Set direction to LTR and justification to left ({"justification":"left","direction":"LTR"}) |
Imports the text and fully supports the settings |
| Set direction to RTL and justification to right ({"justification":"right","direction":"RTL"}) | Imports the text and fully supports the settings |
| Set direction to LTR or RTL and justification to center ({"justification":"center","direction":"LTR"} or {"justification":"center","direction":"RTL"}) | Imports the text and fully supports the settings |
| Set direction to RTL or LTR and justification to full ({"justification":"full","direction":"RTL"} or {"justification":"full","direction":"LTR"}) | Imports the text and fully supports the settings |
| Set direction to RTL or LTR and justification to full-center ({"justification":"full-center","direction":"RTL"} or {"justification":"full-center","direction":"LTR"}) | Imports the text and fully supports the settings |
| Set direction to LTR and justification to full-left ({"justification":"full-left","direction":"LTR"} | Imports the text and fully supports the settings |
| Set direction to LTR and justification to full-right ({"justification":"full-right","direction":"LTR"} | Imports the text and fully supports the settings |
| Set direction to RTL and justification to left ({"justification":"left","direction":"RTL"}) | Edge case not supported by After Effects. Templater imports the text and matches justification to direction. In other words, LTR is left-justified and RTL is right-justified |
| Set direction to RTL and justification to full-left ({"justification":"full-left","direction":"RTL"}) | Edge case not supported by After Effects. Templater imports the text and matches justification to direction. In other words, LTR is left-justified and RTL is right-justified |
| Set direction to RTL and justification to full-right ({"justification":"full-right","direction":"RTL"}) | Edge case. Templater imports the text and justifies it right but not full-right. |
Style text dynamically
- In your data source, create a new column or JSON object for each dynamic text layer you want to style. The column header or object property key must be <textlayername>@style. For example, to style a dynamic text layer named "title", use the name "title@style."
-
To set only the font for the text, enter data in the @style column cell or JSON property value using this syntax: {"font-face":"<Postscript name of font>"}. For example, to use the font Arial, use "font-face":"ArialMT".
 How can I find the Postscript name of a font?
How can I find the Postscript name of a font?
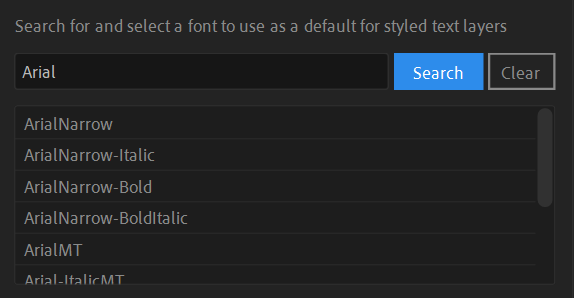
One easy way to find the Postscript name of a given font is to use the Text Settings tab in the Templater Preferences dialog. Search for the common name (also known as the display name) of the font you want to use. The results box will display the Postscript names of installed fonts that match. The following image shows partial results of a search for Arial:

-
To set only the direction for the text, enter data in the @style column or JSON object using this syntax:
- {"direction":"LTR"} for left-to-right
- {"direction":"RTL"} for right-to-left
-
To set only the justification for the text, enter data in the @style column or JSON object using this syntax:
- {"justification":"left"} (not supported for RTL languages)
- {"justification":"right"}
- {"justification":"center"}
- {"justification":"full"}
- {"justification":"full-left"} (not supported for RTL languages)
- {"justification":"full-right"} (not supported for RTL languages)
NOTE This property affects only the alignment of the text. If you are setting this style to support a right-to-left language, you must also set the direction and font-face.
-
To set two or more of properties for the same text, you can enter data in the @style column or JSON object using combined syntax. For example:
- {"font-face":"ArialMT","direction":"LTR"}
- {"font-face":"NotoSansHebrew-Medium","direction":"RTL","justification":"right"}
- Connect your data source to the composition. You can use the regular After Effects controls to style other elements of the text layer if needed.
